VSCODE 란 (Visual Studio Code)
마이크로소프트가 마이크로소프트 윈도우, macOS, 리눅스용으로 개발한 소스코드 편집기이다. 디버깅 지원과 Git제어, 구문 강조기능등이 포함되어 있으며, 사용작 ㅏ편집기의 테마와 단축키, 설정 등을 수정할 수 있다. (위키백과: https://ko.wikipedia.org/wiki/%EB%B9%84%EC%A3%BC%EC%96%BC_%EC%8A%A4%ED%8A%9C%EB%94%94%EC%98%A4_%EC%BD%94%EB%93%9C)
Node.js란
확장성 있는 네트워크 애플리케이션(특히 서버 사이드) 개발에 사용되는 소프트웨어 플랫폼이다. 작성 언어로 자바스크립트를 활용하며 Non-blocking I/O와 단일 스레드 이벤트 루프를 통한 높은 처리 성능을 가지고 있다.
내장 HTTP 서버 라이브러리를 포함하고 있어 웹 서버에서 아파치 등의 별도의 소프트웨어 없이 동작하는 것이 가능하며 이를 통해 웹 서버의 동작에 있어 더 많은 통제를 가능케 한다.
(위키백과: https://ko.wikipedia.org/wiki/Node.js)
1. 우리 모두의 선생님 'Google'에 "vscode install"을 검색하여, 본인의 운영체제에 맞는 버전의 설치를 진행한다.

2. 본인이 필요한 항목을 체크하며 설치를 진행한다.

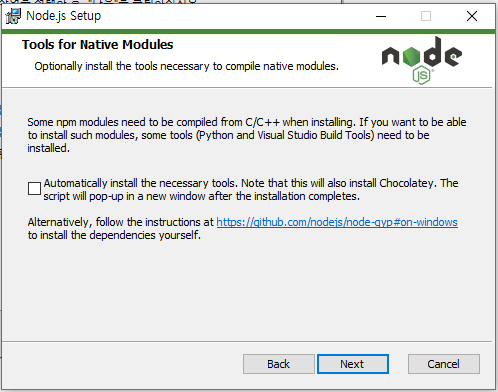
3. 이번에는 'Google'에 "node js"를 검색하여 안정적인 LTS의 설치를 진행한다.
역시 마찬가지로 본인에게 필요한 항목을 확인하며 진행한다. chocolatey가 궁금하다면 구글 선생님에게 물어보도록 해보자.

4. 간단히 콘솔을 찍어보자. F5
